Keď som v Purple Technology začínal a počet vývojárov sa dal spočítať na jednej ruke, fungovala voľba technologického stacku podľa toho, kto čo mal zrovna v ten deň rád a ako dokázal presvedčiť o tom ostatných (dvoch). Väčšinou to boli projekty typu one-man-show, ale v podstate pre rovnakých zákazníkov ako dnes. V tomto článku by som chcel skúsiť popísať, ako sme sa ako tím posunuli a ako volíme technológie či architektúru projektu dnes.
Punkové časy
Ako už som spomínal, prostredie pred 4-5 rokmi bolo ťažko startupové. Mali sme pár projektov pre naších klientov - Klientska zóna a Partnerská zona (Ember), jedno globálne API (CoffeeScript + HapiJS), formuláre (registrácie klientov, registrácie partnerov ci otváranie účtov) a nejaké weby. Jediné čo mali tie projekty spoločné bol JavaScript a urobiť väčšie úpravy v každej časti dokázal vždy len jeden človek.
Technologické preteky pokračovali. Vo svete sa pomaly začalo šuškať o GraphQL API ako alternatíve pre REST. V rovnakom období sa k nám pridal, vtedy naša čerstvá posila, iba 18 ročný Filip a prišiel s tým, že vyskúša Serveless prístup. Striedanie technológií bolo trochu divoké, ale zároveň sme ziskavali nadhľad, čo sa v tom JavaScriptovom svete deje a kam to smeruje. Ako malý tím sme začali tráviť hodiny diskutovaním o tom, prečo sa do danej technológie pustiť, prečo nie a ako dlho to bude trvať to zaintegrovať naprieč našimi projektami.
Keď je projekt väčší ako my
Taaaak... a teraz si do toho predstavte, že business rastie a od partnerov začínate pociťovať tlak na rýchlosť/kvalitu/kvantitu práce a rast tímu. A to sa nám presne stalo. Priebehom pár mesiacov sme museli zvládnuť rozšíriť tím o nových ľudí, zmeniť niekoľkokrát management práce, o ktorom písal nostalgický článok Honza. Museli sme vymyslieť ako celý tím motivovať a ako ich zapojiť do našich kľúčových projektov.

Vyrástli sme a prehupli sme sa do druhej polovice roku 2019. Máme tým 16 skvelých ľudí: 1 produkťačka, 1 scrum-masterka, 1 testerka, 1 teamleader, 2 tech leadi a zvyšok vývojári. Sme rozdelení na menšie vývojové (sub)tímy. Ja mám na starosti jeden z nich a je nás dohromady 5 vývojárov, pred ktorými stojí neľahký úkol: Do klientskej zóny naintegrovat zbrusu-nový onboarding klientov.
Tzn. nahradiť samostatne stojace registračné formuláre, novým systémom, ktorý pustí klientov čo najskôr do klientskej zóny a tam postupne doplňujú svoje informácie, aby získavali ďalšie a ďalšie funkcie. Pre predstavu napríklad si vyfotia svoju občianku alebo pas - overia svoju totožnosť, aby mohli vložiť peniaze na svoj účet - online, automaticky a okamžite. S ohľadom na blízku budúcnosť s plánom na prepis klientskej zóny, sme začali riešiť ako splniť špecifikáciu tohto projektu a zároveň si nezabuchnúť dvere do budúcna.
Onboarding vs. Klientská zóna
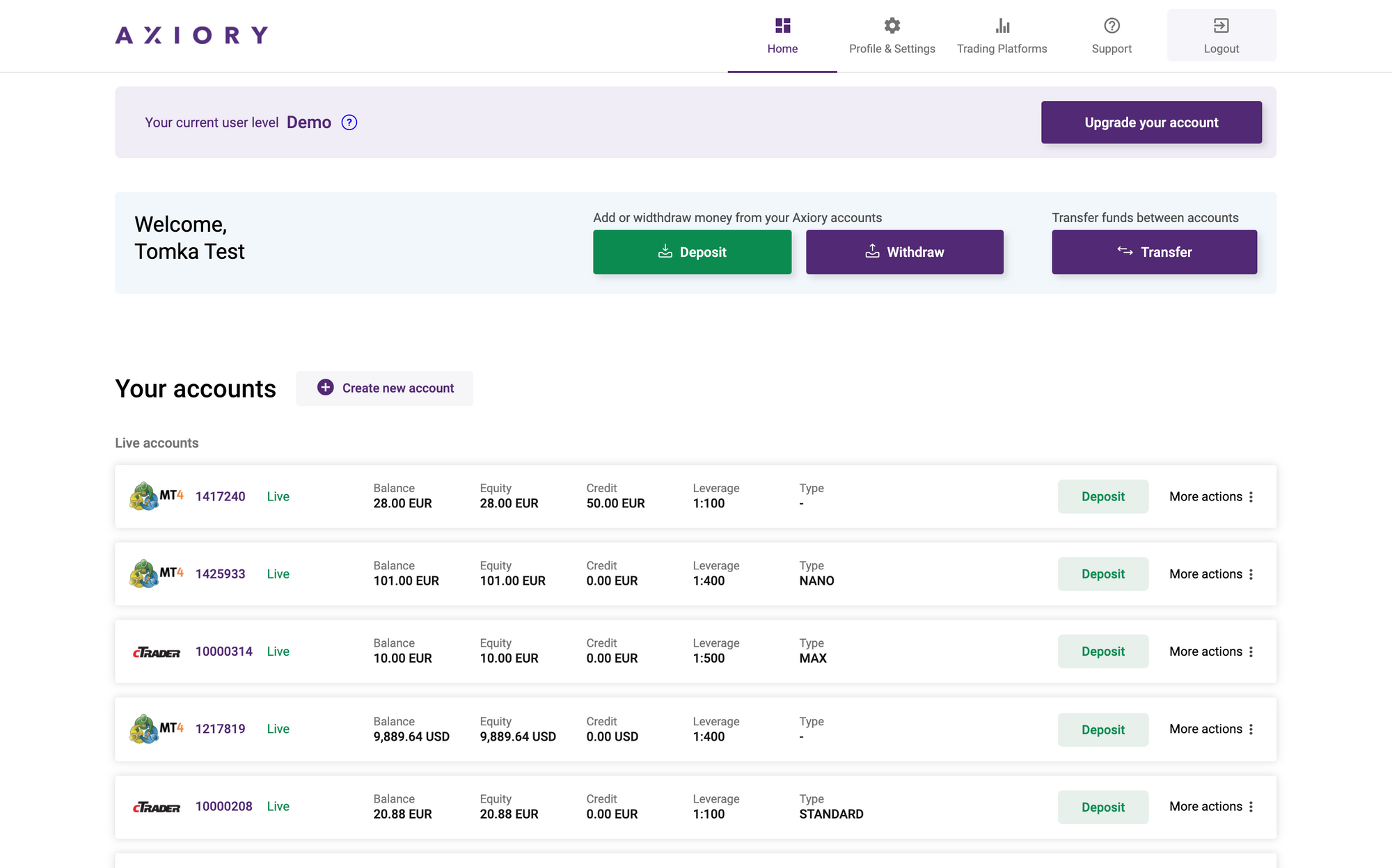
Projekt, o ktorom sa bavíme je klientska zóna, resp. jej časť - onboarding klientov. Je to jeden z najdôležitejších projektov a v procese je už i vývoj novej verzie. Keď predstavujeme klientsku zónu našim uchádzačom na pohovoroch tak to vysvetľujeme nejak takto:
Klientská zóna je vlastne niečo ako internet banking - môžete si otvárať rôzne účty v rôznych menách a na rôznych obchodných platformách. Môžete si na nich vkládať peniaze, prevádzať ich medzi nimi alebo vyberať. K tomu historické a štatistické dáta alebo grafy. Oproti internet bankingu je to jednoduchšie, pretože neriešime žiadne hypotéky, úvery či poistenia.

Onboarding (biznisovo Smart Onboarding System) bol relatívne urgentný projekt, ktorý nemohol čakať na prepis celej zóny.
Co si teda pod tým projektom predstaviť? Mali sme za úlohu pripraviť vývojový stack pre celú novú klientskú zónu a implementovať onboarding časť a integrovať ju do aktuálnej klientskej zóny (v Emberu). Pre jednoduchosť jej môžeme ďalej v texte hovoriť legacy zóna.
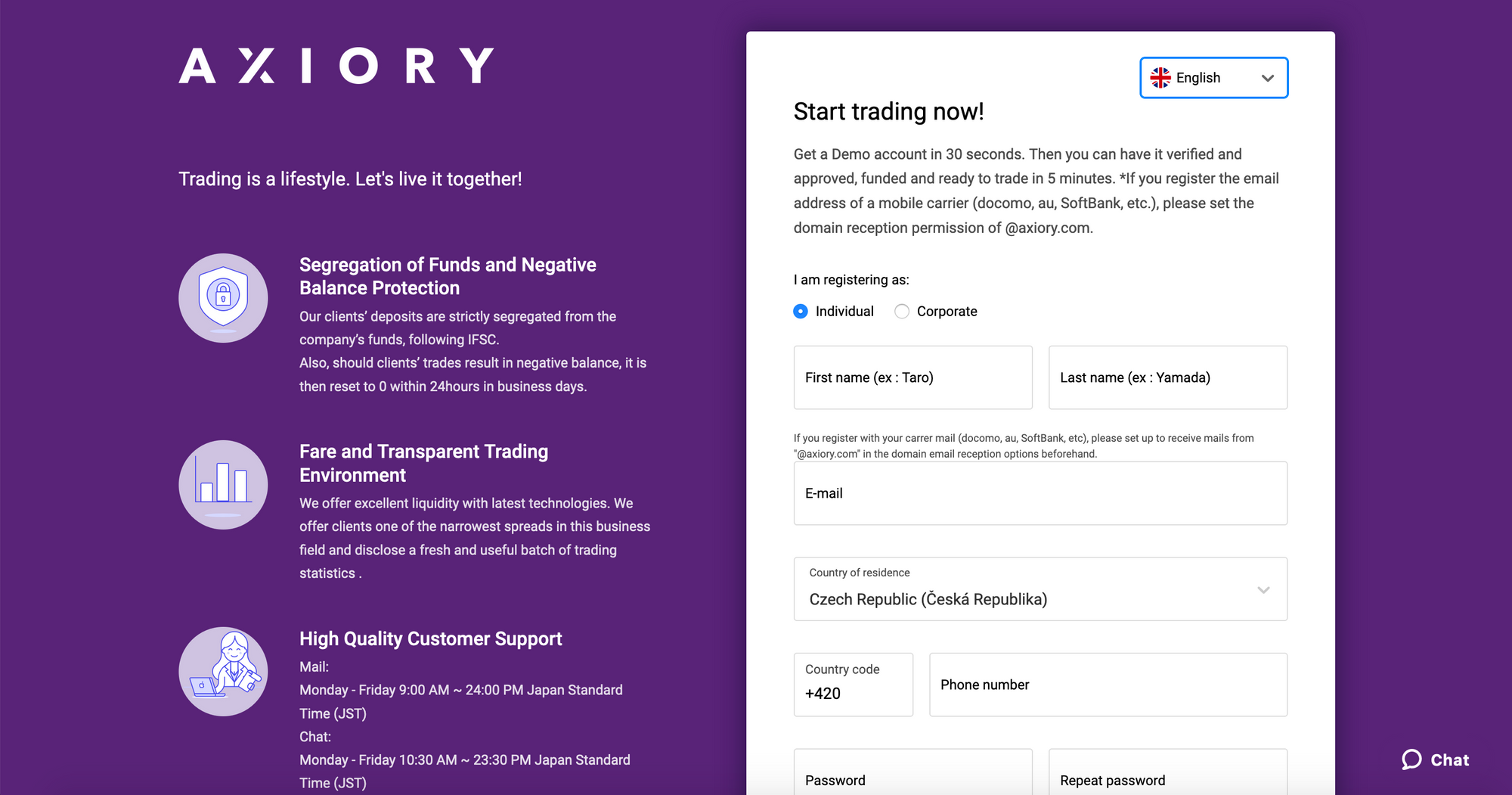
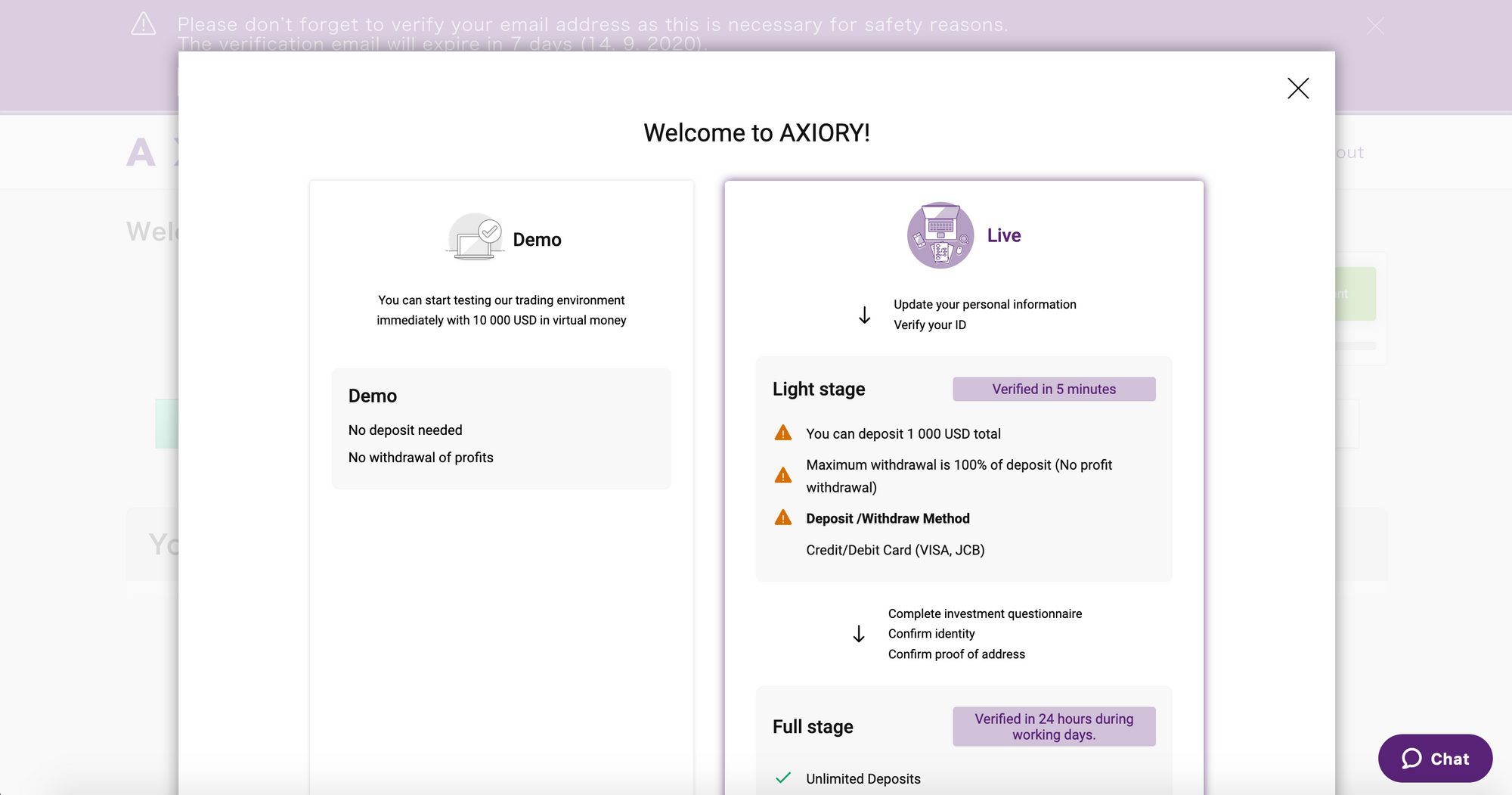
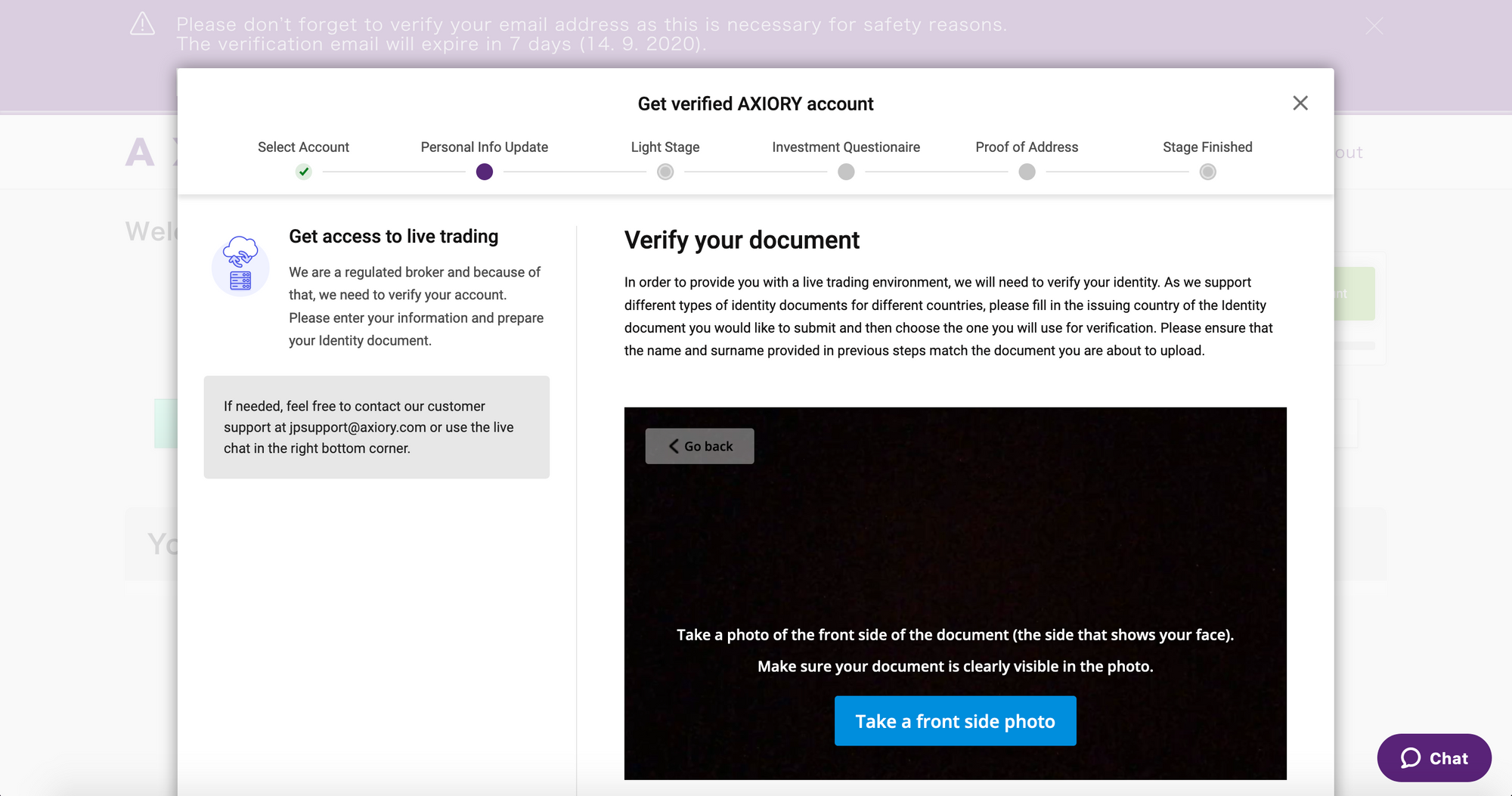
Onboarding pozostáva z 3 častí. Po jednoduchej registrácií získa klient prístup do zóny a k demo účtom. V ďalšom kroku dosiahne na limitovaný live úče a napokon plnohodnotný tradingový účet, kde požadujeme napríklad i overenie klientovho preukazu totožnosti a selfie pomocou webkamery, či vyplniť investičný dotazník alebo nahrať potvrdenie o rezidenčnej adrese.



Tech-stack, PurpleStack
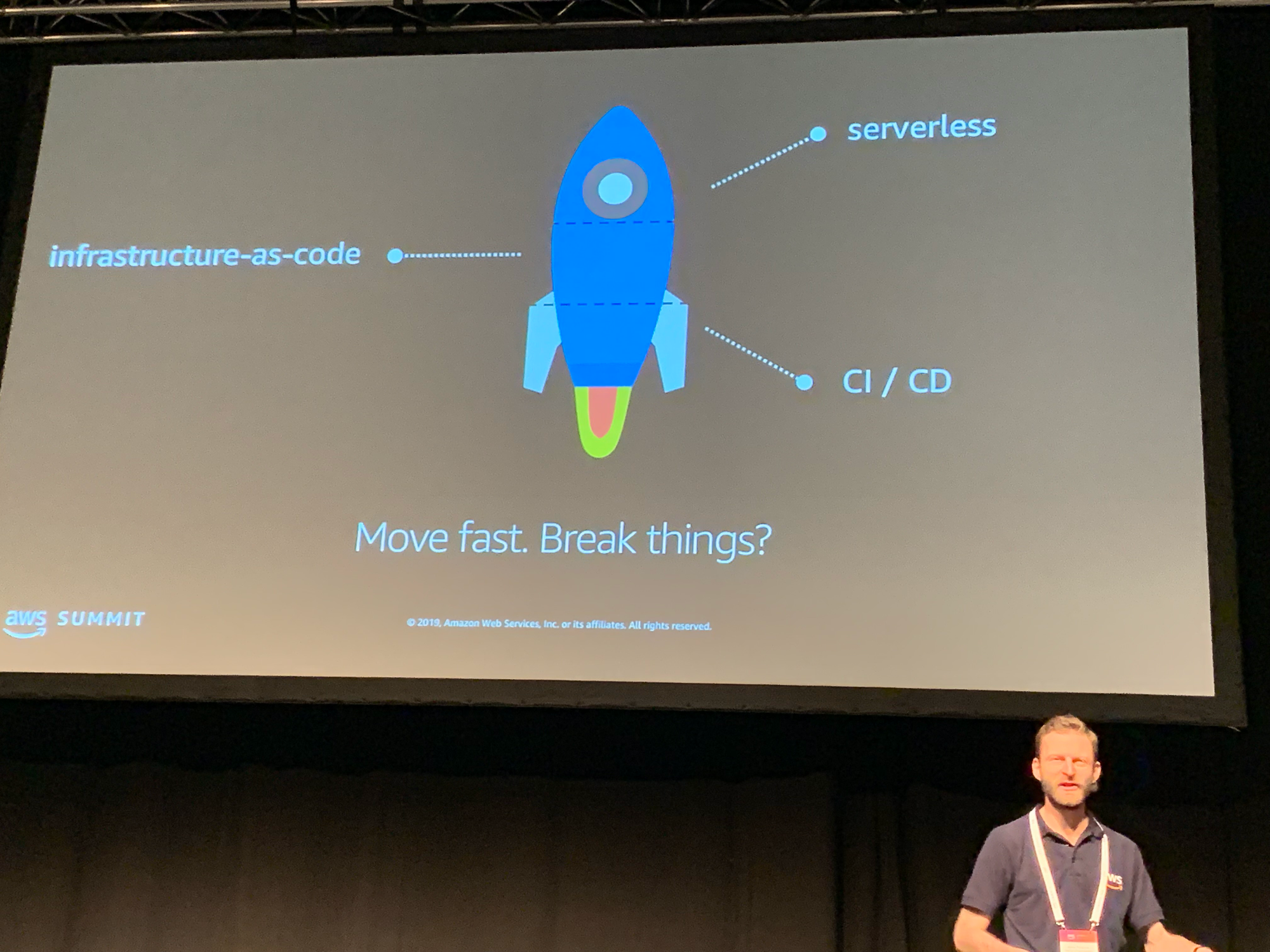
Potrebovali sme postaviť stack, ktorý nebude závislý na jednotlivcoch a ktorý nás nezasekne v nejakej dobe. Potrebujeme stack založený na microservices, ktorý bude flexibilný a robustný. Stack, ktorý sa bude vyvíjať s nami a ku ktorému si vytvorí vzťah celý súčasný i budúci tím. Tri základne piliere, o ktoré sme sa chceli oprieť boli 1. serverless, 2. infrastructure-as-code, 3. CI/CD.
Serverless by sme mohli popísať ako ekosystém managed služieb a návrhových vzorov, ktoré umožňujú celému systému škálovať na základe zaťaženia. S tým prichádzajú i nové nástroje či frameworky. Z pohľadu businessu je zaujímavá i cenová politika, ktorá je často typu "pay-per-request".
Filip v súčasnosti píše seriál o Serverless - určite mrknite, zmení vám to život.
Druhý bod hovorí o tom aby infraštruktúra bola definovaná v nejakom deskriptívnom jazyku. Podlieha teda úplne stejnému vývojovému procesu ako akýkoľvek iný kód a je súčasťou verzovaného repozitáru.
Obe tieto dve časti pre nás pokrýva Serverless framework, kde sa infraštruktúra definuje v YAML alebo JSON formáte spoločne so všetkými serverless službami.
Táto infraštruktúra sa ďalej využíva v CI/CD, kde sa môže vždy vytvoriť nová inštancia akejkoľvek verzie kódu na základe definovanej infraštruktúry, spustiť nad ňou testy či celú inštanciu nasadiť na Cloud (v našom prípade AWS).
Keď sme asi po roku boli na AWS konferencii a uvideli tento slide, potešil som sa, lebo ubehla už nejaká doba, čo sme touto cestou vykročili a naďalej kráčame. Alebo letíme? :)

Späť do reality. Pred nami stála úloha presvedčiť ľudí z produktu, že má zmysel do toho investovať čas naviac, pripraviť to v novších technológiách a mať to použiteľné v legacy zóne i novej klientskej zóne. Naše argumenty zabrali. Myslím, že najmä tie, ktoré vyplynuli z nášho cloudového technologického stacku: AWS nám prinesie nižšie náklady, lepšiu spoľahlivosť i škálovateľnosť. Napríklad AWS Step Functions priniesli automaticky i produktovú dokumentáciu automatických procesov s vizuálnou grafovou reprezentáciou. Nemenej dôležité bolo prízvukovať, že chceme budovať niečo na čom nebudeme staviať jeden projekt, ale niečo čo určí smerovanie celého tímu do budúcna.
Prípravou tohto technologického stacku sme strávili niekoľko týždňov a neustále ho rozvíjame. O tom ako konkrétne vyzerá naše architektonické riešenie a čo sme riešili za dilemy si budete môcť prečítať v dvojčlánku o PurpleStacku (ako sme ho nakoniec nazvali 😇). Prvá časť bude o štruktúre repozitáru, o dôvodoch prečo sme zvolili monorepo, ako sme sa do problematiky Serverless a AWS ponorili hlbšie a aké technologie či AWS služby sme využili v backendovej časti. Druhá časť sa bude venovať Frontendu a API aby bol balíček kompletný. Celý čas sa snažíme hľadať systemové a robustné riešenia a vždy sa vyhýbať akýmkoľvek skratkám, ktoré by do toho vniesli akékoľvek neštandardné či špecifické mechanizmy.
Keď sa budúcnosť stretne s minulosťou
Podarilo sa nám splniť to čo sme potrebovali, vyvinuli sme nový Onboarding sýstem ako samostatný zapúzdrený projekt bez akýchkoľvek väzieb na legacy systémy. Išiel testovať samostatne, mohli sme jeho časti používať ako komponenty, a zároveň už v návrhu sme počítali s tým že to musí byť integrovatelné do legacy systémov za čo najnižšiu cenu.
V ďalšom kroku bolo potrebné integrovať náš vyvinutý onboarding systém do legacy zóny. Registrácia bola mimo zóny, tam sme iba nasmerovali správnu doménu. Onboarding beží na svojej vlastnej url, ale pre svoju funkčnosť potrebuje autorizačný token z legacy zóny alebo v novej zóne autorizačný token z Cognita. Registračný stavový automat obsahoval niekoľko krokov, ktoré mali aplikovať zmeny v legacy databázach či systémoch.
V rámci zóny sa onboarding objavoval na viacerých miestach. Vždy sa jednalo o iFrame, v ktorom sa zobrazila stránka z onboarding aplikácie. Z hlavnej aplikácie sa do iframu nazdieľa autorizačný token a ten sa prepošle na backend a vráti aktuálny step užívateľa.
V legacy API sa používajú balíčky vyvinuté v rámci onboardingu. Jedná sa hlavne o funkcionalitu, ktorá získava stav užívateľa a na základe neho sprístupňuje funkcionalitu. Využíva sa ako v API tak i na FE. Okrem tohto, tam boli ešte ďalšie tri časti, ktoré sa vlastne museli zduplikovať v rámci legacy API aby šlo používať nový onboarding. Tieto nutné úpravy v legacy API, iframe management a časť autorizácie užívateľov, to je asi iba 1% kódu, ktorý sa pri prepise zóny zahodí.
Podarilo sa, sme nadšení
Čo sme si odniesli z tohto projektu? Architektúra je extrémne dôležitá vec. Požiadavky projektu sa za behu niekoľkokrát upravovali a ani dnes nemáme predstavu, akú funkcionalitu budú mať budúce verzie klientskej zóny. Pre nás je najväčší úspech, že sa nám podarilo vytvoriť technologický stack založený na microservices, ktorými sme vendor-locknutý v podstate iba na AWS, ktorý obsahuje minimum custom riešení, a ktorý je tak robustný a flexibilný, že dokáže reagovať na rýchlo rozvíjajúci a meniaci sa fin-tech business. Tiež sme sa poučili, že i zdanlivo jednoduchý onboarding klientov, môže byť obrovský projekt, v ktorom návrh architektúry bola najnáročnejšia časť.
Benefity, ktoré z investovaného času čerpáme sú ale významné. Z navrhnutej architektúry pre klientsku zónu nám vznikol PurpleStack, ktorý sme použili už v niekoľkých ďalších projektoch a do budúcna by sme ho radi sprístupnili ako open-source a určite k tomu napíšeme tutoriál. Ďalšou výhodou je, že vďaka microservices a minimu architektonických custom riešení sme, v podstate zo dňa na deň, projekt zóny s hotovým onboardingom predali druhému tímu a ten plynulo pokračuje vo vývoji novej zóny, o čom možno zase pár slov nabudúce.